Ministerie SZW

Voor Magazine on the spot maakte ik deze E-zine voor het ministerie van SZW. De site maakt gebruik van het Kirby CMS.

Voor Magazine on the spot maakte ik deze E-zine voor het ministerie van SZW. De site maakt gebruik van het Kirby CMS.

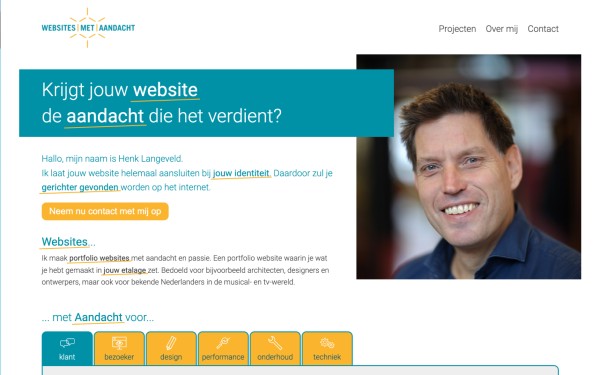
Deze site is speciaal gemaakt voor het maken van portfolio websites. De site legt nadruk op de aandacht die er is voor verschillende facetten van een portfolio website.

Mijn eerste echte opdracht is het maken van een portfolio site voor acteur, regiseur, schrijver en zanger Steef Hupkes.

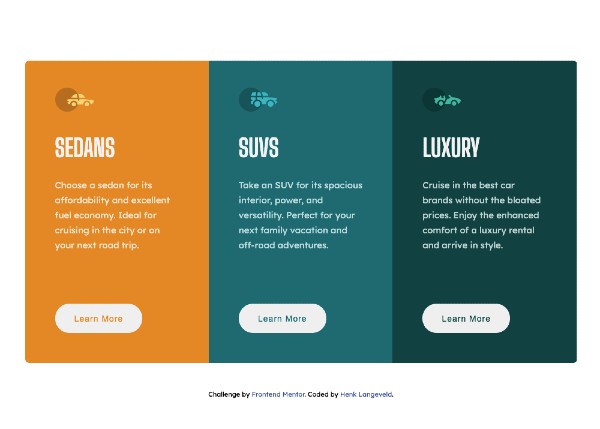
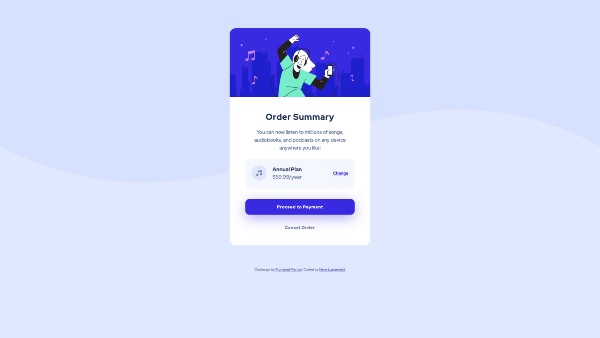
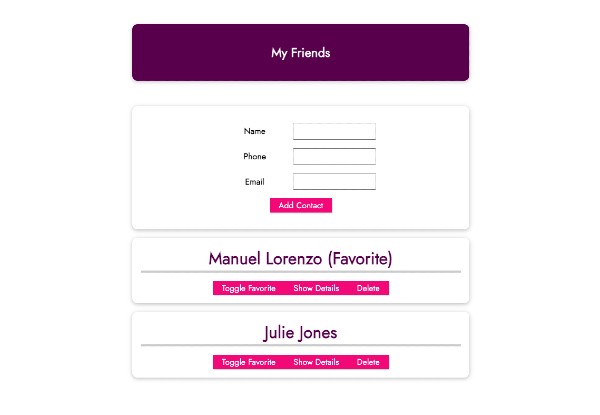
Dit is een challenge van Frontend Mentor.
Hierbij gebruik gemaakt van CSS custom properties zodat de je de kleur van de card maar op 1 plek hoeft te wijzigen

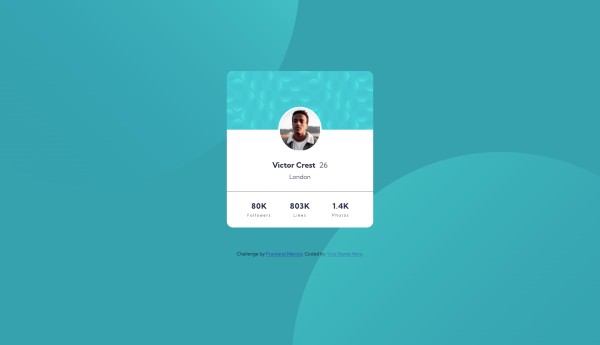
Dit is een challenge van Frontend Mentor.
Deze was erg eenvoudig

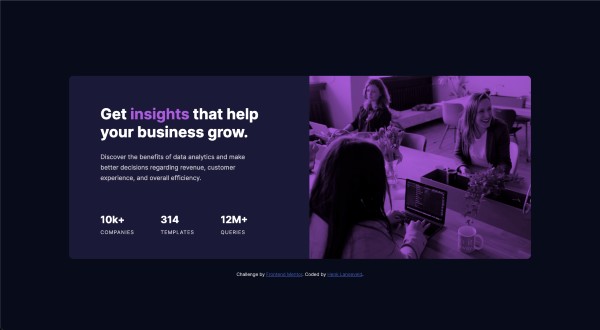
Dit is een challenge van Frontend Mentor. Eerste keer dat ik de mix-blend-mode en de clamp() functie gebruik.
Verder vooral gelet op het eerst goed plannen van hoe ik deze challenge zou aanpakken.

Dit is een challenge van Frontend Mentor. Hierbij merkte ik wel dat ik beter moet plannen hoe ik het design aanpak.

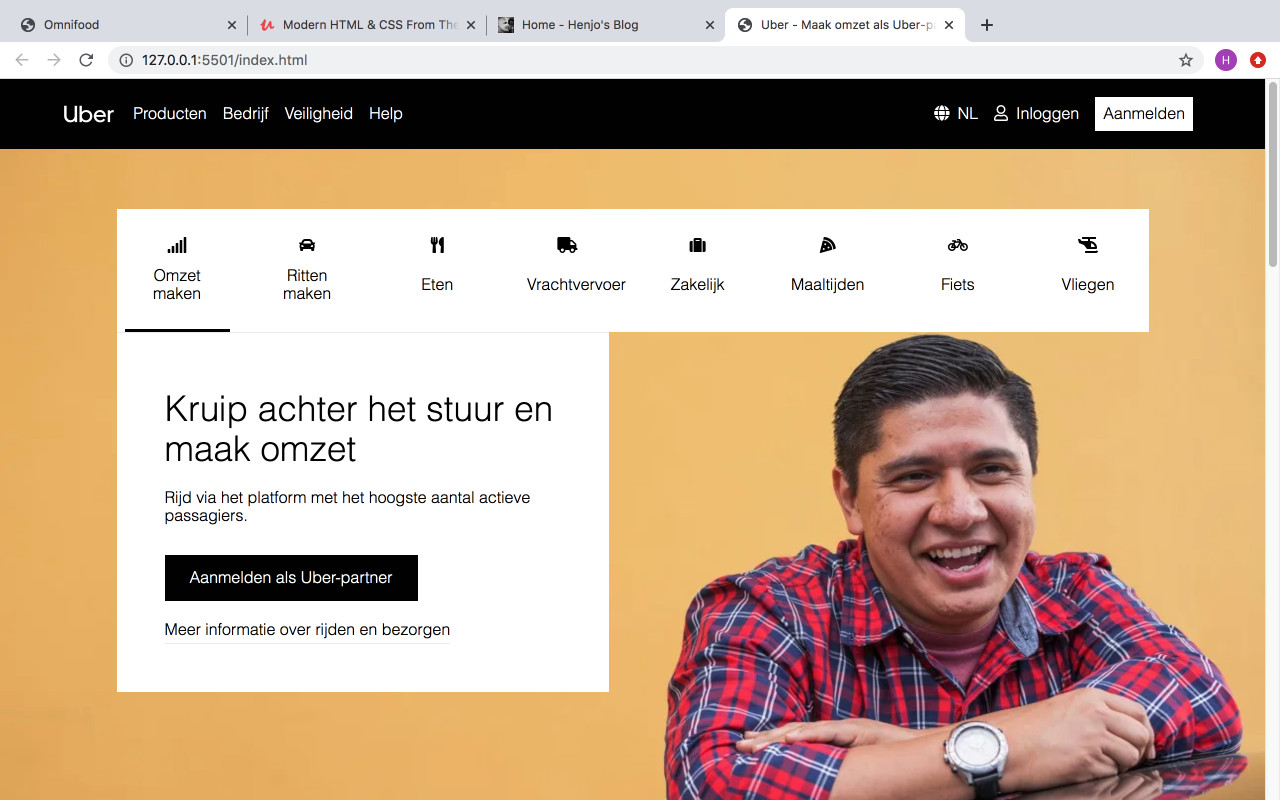
Om te oefenen met CSS Grid heb ik de homepage van Uber nagemaakt.

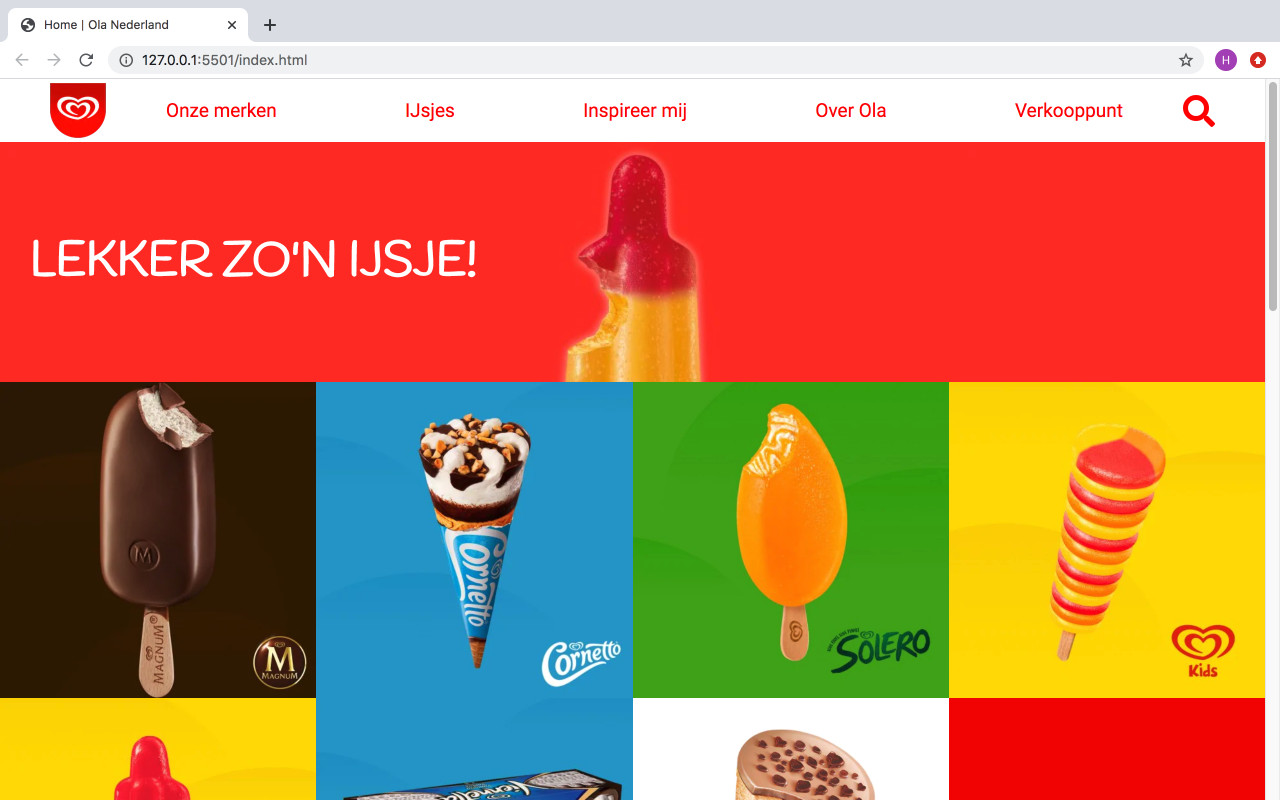
Als oefening met Flexbox heb ik de homepage van Ola nagemaakt.

Mijn eerste keer dat ik zelf code schrijf.
De maatschap waar
ik voorheen voor werkte had net een nieuwe website. Dus heb ik
geprobeerd die na te maken.
Naar aanleiding van onderstaande YouTube film is deze stuiterbal gemaakt. Het is een goed voorbeeld van zowel CSS 3D als CSS animaties.
De cubus is ook duidelijk een inspiratiebron geweest voor de startpagina van deze site.
Met dank aan Kevin Powell
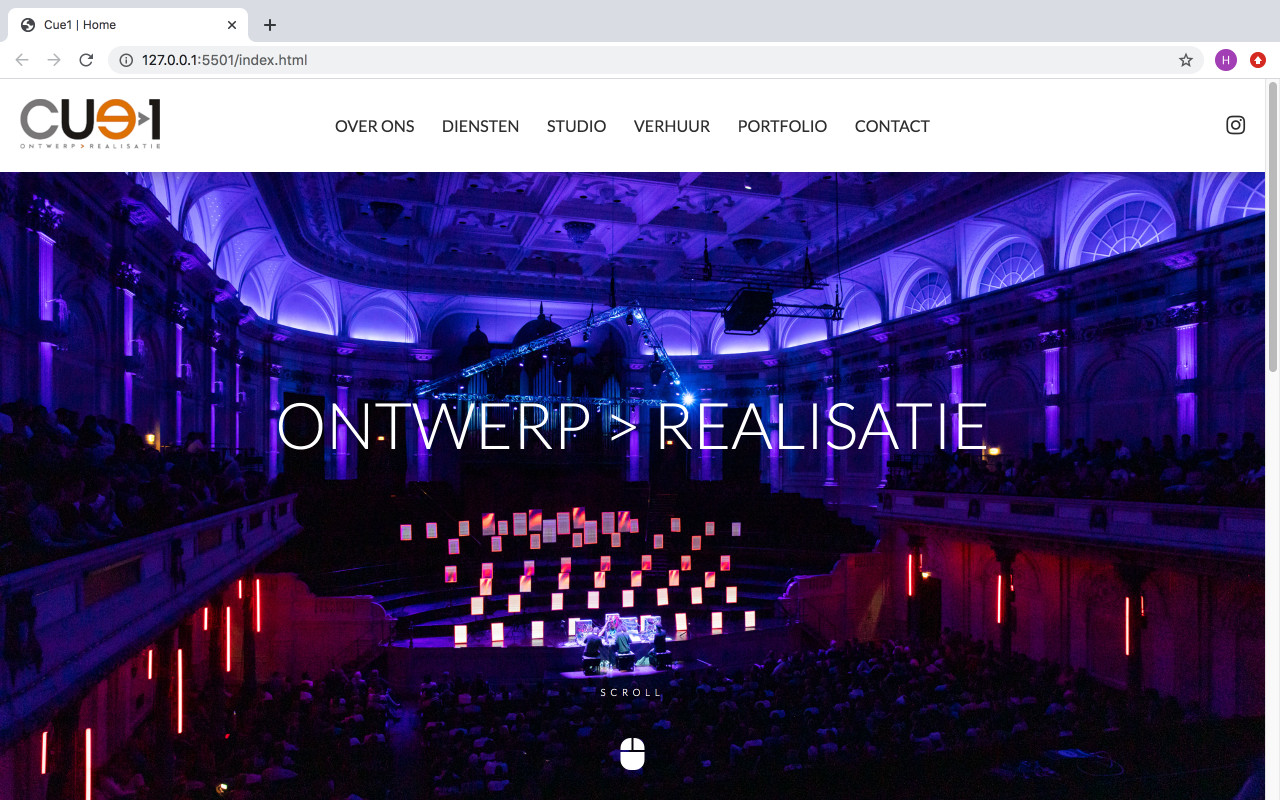
Voor een website was het idee om een volgspot te maken i.p.v de cursor. De bedoeling is dat de volgspot aan gaat als de muis over een klikbaar element gaat en uit als dat niet zo is. Uiteindelijk is het niet in de website gebruikt omdat er te veel ruimte verloren gaat waarin de spot 'uit' moet zijn
Hierin heb ik twee inspiratie bronnen gecombineerd. Als eerste heb ik gebruik gemaakt van een idee dat voorbij kwam in wederom een filmpje van Kevin Powell. Een creatief voorbeeld van het gerbuik van de CSS property 'position: sticky'. Vervolgens moest er natuurlijk iets leuks gedaan worden met de letters en heb ik een codepen van Mandy Michael gebruikt om de letters een gouden glans te geven.
(die ik volg of heb gevolgd...)

Udemy
door: Maximilian Schwarzmüller
en meer...
Mijn kracht als frontend developer ligt in het kunnen combineren van een goed ontwikkeld esthetisch oog (door mijn achtergrond als lichtontwerper en belichter in het theater) met een diepgaande kennis van programmeerstructuren en digitale techniek (vanuit mijn HTS achtergrond). Daarbij heb ik de pragmatische instelling dat een website in de eerste plaats vooral moet doen waar hij voor bedoeld is.
Zodoende creëer ik mooie websites die makkelijk te onderhouden zijn. En zorg ik er voor dat een gebruiker snel de informatie kan vinden die hij zoekt.
Bekijk mijn cvOm met mij in contact te komen kunt u hier een email sturen